1.Ameliaプラグインを導入する

Ameliaとは自サイトに予約カレンダーとカード決済機能を埋め込むことができるプラグインです✨
導入したものがこちらになります☆
無料版もありますが無料版だとカード決済機能が使えません😓
お値段はサブスク版だと一サイト導入で1万円前後、買い切り版だと3万円前後です✨
※海外のプラグインですのでお値段の変動がございます。
これから個人事業を始める方には買い切り版がお得だと思いますよ😄
※ちなみに私の購入したプランは買い切り版のベーシックプランです!

私は以前STORES予約を使用
していたのですが、Amelia買
い切り版ではSTORES予約の
有料コンテンツと同様のこと
を自サイトでできます✨
Ameliaを導入するに当たっての注意点
Ameliaは素晴らしいプラグインです。
ですが日本語のサポートが少なすぎです😭
公式のYouTubeには日本語の字幕がほとんど付いていないため、全ての機能をマスターするには時間がかかってしまうと思います(-_-;)
購入ページの「サポートチケット」から公式にお問合せ可能ですので、万が一分からないことが起きたら公式に質問してみましょう(自動翻訳で英語に直してから質問した方が良いかもです)✨
Ameliaでできること一覧
・商品の作成
・営業時間や休業日の設定
・PayPal、Stripeによるカード決済
・Googleカレンダーとの連携
・Zoomとの連携、URL自動発行
・従業員ごとの予約管理ページの作成
・顧客が閲覧可能な予約管理ページの作成
・予約可能人数の調整
・予約枠が被らないようにする設定
・予約と予約との間の休憩時間の設定
・担当する従業員の設定
・自動メール返信
・クーポン作成
・追加オプションの作成
・4種類の選べる予約ページ
・講演会などのイベントの作成
・サービスの組み合わせ販売(プロ版以上の購入で可能)

他にも記載できないほど多くの機
能を備えています✨
Ameliaの導入方法

これからAmeliaを導入するという方に向けて、私の辿った軌跡を全て伝授いたします✨
少々長くなりますが目次機能を上手に使って是非設定してみてくださいね♪
※スマホ閲覧の場合は「サイドバー」→スクロールで下の方に目次があります✨
- アメリアの公式ページに行きます。
- 購入すると『ameliabooking.zip』がダウンロードできるのでダウンロードします。
- 自分の購入アカウントの下矢印を押すとライセンスコードが現れるのでコピーします。
- 自分のワードプレス管理画面に行きます。
- 「プラグイン」→「プラグインアップロード」→「ファイルの選択」で『ameliabooking.zip』を開き、有料版Ameliaを導入します。
※無料版を事前にインストールしていた場合、削除してから行って下さい。 - 「Amelia」→「設定」→「Activation」でライセンスコードを入力します。
- Poeditをダウンロードします。
- FileZillaをダウンロードします。(設定方法は割愛)
- FileZillaの自サイト情報から、『ameliabooking』を見つけます。
※私の場合は『public_html』→『自サイト名』→『wp-content』→『plugins』で見つかりました✨ - 『ameliabooking』→『languages』→『ja』と進むと『wpamelia-ja.po』と『wpamelia-ja.mo』があるので自分のパソコン(デスクトップなど)にコピーします。
- コピーした『wpamelia-ja.po』を開き(Poeditで開けます)英語をひたすら日本語に翻訳します。
※姓と名の訳は入れ替えた方が日本語サイトでは自然です。 - 気が済んだら『保存』をした後『ファイルを開く』→『MOにコンパイル』を押します。
- 再びFileZillaの自サイト情報にある『ja』まで行き、翻訳し直した『wpamelia-ja.po』と『wpamelia-ja.mo』を自サイト上のファイルに上書き保存します。
- テーマがCocoonの場合は「Cocoon設定」→「高速化」→「CSS縮小化」と「JavaScript縮小化」の除外ソースコード入力欄に『plugins/ameliabooking』と記入します。
※Ameliaを高速化対象にすると予約ページが表示されなくなります(-_-;) - バックアッププラグインで「BackWPup」を使用している場合はアンインストールして「UpdraftPlus」を代わりに導入してくださいね♪
※「BackWPup」はAmeliaと相性が悪いようです💦 - 以上が導入の基本設定です。

Poeditは日本語訳の提案を右側の
サイドバーでしてくれるので翻訳
がスムーズですよ☆
また、システムトラブルにつなが
る翻訳をしてしまった場合🔼で教
えてくれるので安心です✨
2.カード決済代行会社と契約する

Ameliaでは「Stripe」と「PayPal」が使用可能です。
ですが予め契約をしていないとAmeliaに導入することはできません😥
「Stripe」と「PayPal」はともに月額費用0円ですので、早めに契約をしておきましょう✨
審査に意外と時間がかかります💦

二つとも導入しておけばほぼ全て
のオンライン決済に対応できるニャ!
売上の振込日設定もできるニャ!
導入前に特定商取引法に基づく表記の固定ページ作成が必須です!
Stripeアカウント作成方法
- Stripeの公式ページに行きます。
- 「ユーザ登録」→「アカウント作成」→届いたメールを開き「Verify email address」をクリックします。
- Stripeの管理画面で「アカウントを有効化」→『ビジネスの詳細を追加します』の「開始」をクリックします。
- 事業情報を記入します。
※個人事業主の場合は自宅の住所でOKです。 - 「改正割販法に関連する質問」に正直に答えます。
※私は全部「いいえ」と答えました。 - 入金用口座を記入します。
- 2段階認証の設定をします。
- 『登録情報の確認』の「完了」をクリックします。
- 「Stripeアカウントを有効にする」をクリックします。
- 個人情報の提出書類として運転免許証の裏表画像をアップロードします。
※Stripeの管理画面で求められた場合のみです。 - 4日ほどでStripeの管理画面に「アカウントが認証されました」というメッセージが出ます。
- Stripeの管理画面で「設定」→『Payment』の「支払方法」をクリックして「JCBの有効」をチェックします。
- 画面右上の「開発者」をクリックして「APIキー」を押します。
- 「+シークレットキーを作成」を押してメモ帳にコピペします。
※個人的にメモ帳はSublime Textが使いやすくてお勧めです♪ - 「公開可能キー」をコピーしてメモ帳にコピペします。
- ワードプレス管理画面の「Amelia」→「設定」→「お支払」に行き、Stripeのスライダーをオンにします。そして「Live公開キー」に「公開可能キー」、「Live秘密キー」に「シークレットキー」をコピペします。
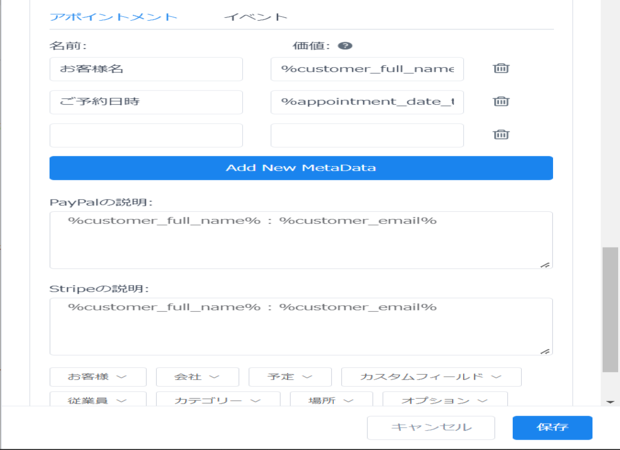
- 一番下の欄の「Set MetaData and Description:」をクリックして下記の画像のように設定します。
※%から始まる文字列は画像下の「お客様」や「予定」を押すとコピーできます。 - 以上でAmeliaのStripe導入は終了です✨
※Stripe管理画面でテストモードをオンにするとテスト用のAPIキーが手に入ります。
AmeliaのStripeテストモードのスライダーをオンにしてAPIキーを貼り付けることで決済の練習ができます☆

PayPalアカウント作成方法
- PayPalの公式ページに行きます。
- 「無料ビジネスアカウント開設」→「メールアドレスとパスワードの設定」→「事業情報入力」→「提供するサービスの内容」の順で記入していきます。
- PayPalの管理画面の右上にある自分の名前→「アカウント管理」→「メールアドレスを確認」→届いたメールの確認ボタンをクリック→「銀行口座登録」→画面上部の「お支払い・決済の受け取り」→「銀行・カード」→「カードの登録」の順で手続きします。
※カード登録をすると200円の決済がPayPal側でされます。4日後くらいに4桁の認証コードが決済情報に記載されるので認証コードをPayPal管理画面のカード認証欄に入力します。 - PayPal管理画面のトップに「本人確認手続きの残りのステップを完了しましょう」というブロックが現れるのでクリックします。
- マイナンバーカードと運転免許証の画像を本人確認書類としてアップロードします。
- 5日後ほどで住所に暗証番号付きのハガキが届くので、暗証番号をPayPal管理画面の本人確認欄に入力します。
- PayPal管理画面の下部にある「設定」→「Live API認証情報を取得する」→「クライアントID」と「シークレット」をメモ帳にコピペします。
- ワードプレス管理画面の「Amelia」→「設定」→「お支払」に行き、PayPalのスライダーをオンにします。そして「LiveクライアントID」に「クライアントID」、「Liveシークレット」に「シークレットキー」をコピペします。
- 以上でAmeliaのPayPal導入は終了です✨
※こちらのサイトに行くことで「サンドボックスモード」という決済の練習機能が使えるようになります。「My Apps & Credentials」→「Create App」→好きな名前入力(私はAmeliaと入力しました)→「Create App」→サンドボックス用のIDとシークレットが手に入ります。→AmeliaのPayPalサンドボックスモードのスライダーをオンにしてコピペすることで決済の練習ができます☆
3.Ameliaのメール設定をする

Ameliaでは「自動返信メール」の設定が可能です!
しかし無料版では「PHP Mail」というスパム扱いになりやすいメール設定しかできません😭
有料版では「WP Mail」「SMTP」「Mailgun」から自由に選択することが可能ですよ✨
ここでは「SMTP」と「WP Mail」の設定の仕方をお伝えいたしますね♪
SMTPの設定方法
- ワードプレスの管理画面の「Amelia」→「設定」→「通知」とクリックしていきます。
- メールサービスのプルダウンで「SMTP」を選択します。
- 「SMTP ホスト:」を自分のレンタルサーバーの管理画面からコピペします。
※ConoHaウィングの場合「サーバー管理」→「メール/FTP/ネームサーバー情報」にあります。メールアドレスを作っていない場合は「メール管理」の「+メールアドレス」から無料作成できるので作成してみましょう✨ - 「SMTP ポート:」に『465』→「SMTP セキュア:」に『SSL』→「SMTP のユーザ名:」に『自分のレンタルサーバーで作ったメールアドレス』→「SMTP パスワード:」に『自分のメールアドレスのパスワード』を入力します。
- 「送信者名:」に『お客様のメールに表示させたい名前』→「送信者メールアドレス:」に『自分のメールアドレス』を入力します。
- 「顧客にデフォルトで通知する」のスライダーをオンにします。
- 以上で「SMTP」の設定は終了です✨

基本的にはSMTPで充分ピヨ!
WP Mailの設定方法
- 「Post SMTP」プラグインを導入します。
※「WP Mail SMTP by WPForms」を導入済みなら無理して導入しなくても大丈夫です✨「Post SMTP」の良い点はワードプレス管理画面にメールログが残るため、自動送信メールの内容を確認できることです☆ - 「Post SMTP」を有効化→「ウィザードの開始」→「送信者の詳細」欄にて「メールアドレス」と「名前」に使用予定のGメールアドレスと氏名を記入して「次へ」をクリックします。
- 「送信メールサーバーのホスト名」欄にてGメールを記入していた場合自動的に「smtp.gmail.com」と入力されているため「次へ」をクリックします。
- 「接続テスト」欄にて 「SMTP – gmai.com:587」と「OAuth 2.0」を選択して「次へ」をクリックします。
- 自動記入されている「承認済み JavaScript 配信元」「許可されたリダイレクト URI」をメモ帳にコピペします。
- グーグルAPIコンソールに行きます。
- 「新しいプロジェクト」→プロジェクト名欄に好きな名前を記入(Post SMTPなど)→「組織なし」→「作成」をクリックします。
- 画面上部の三をクリックするとサイドバーが出現するので「APIとサービス」→「認証情報」→「+認証情報を作成」→「OAuth クライアント ID の作成」をクリックします。
- 「アプリケーションの種類」→「ウェブアプリケーション」→「名前」は好きな名称(Post Smtpなど)にします。
- 「承認済みの JavaScript 生成元」と「承認済みのリダイレクト URI」に先程コピペした「承認済み JavaScript 配信元」「許可されたリダイレクト URI」を入力して「作成」をクリックします。
- 「クライアント ID」と「クライアントシークレット」が自動で画面に表示されるのでコピー→放置してあったワードプレス画面の空欄にペーストしていきます。
- 再びグーグルAPIコンソールに戻り「OAuth 同意画面」で「外部」にチェックして「作成」をクリックします。
- 「アプリ情報」→「アプリ名」に『Post SMTP』→「ユーザーサポートメール」のプルダウンを押して表示されたメールアドレスをクリックします。
- 「承認済みドメイン❓」に自身のホームページのドメイン(https://を除いた部分)を入力します。
- 「デベロッパーのメールアドレス」に自身のGメールアドレス(ユーザーサポートメールと同じ物)を入力して「保存して次へ」をクリックします。
- 「スコープ」と「テストユーザー」の欄は全て何もせずに「保存して次へ」をクリックして設定を完了させます。
- 「OAuth 同意画面」の「公開ステータス」欄の「アプリを公開」を「承認」します。
- ワードプレス画面に戻り「次へ」→「通知」欄は何もせずに「次へ」→「完了」をクリックします。
- 「Post SMTP」のダッシュボードの真ん中上辺りにある「Google に対するアクセス許可の付与」をクリックします。
- 自分のGメールアドレス→「このアプリは Google で確認されていません」の下に小さく載っている「詳細」→「(安全ではないページ)に移動」→「続行」をクリックします。
- すると「Postman を設定しました。」という表示が出てきます。
- 「テストメールを送信」をクリックして試しにメール送信してしっかりとメールが届けばOKです。
- ワードプレスの管理画面の「Amelia」→「設定」→「通知」とクリックしていきます。
- メールサービスのプルダウンで「WP Mail」を選択します。
- 「送信者名:」に『お客様のメールに表示させたい名前』→「送信者メールアドレス:」に『自分のメールアドレス』を入力します。
- 「顧客にデフォルトで通知する」のスライダーをオンにします。
- 以上で「WP Mail」の設定は終了です✨

結構手間がかかりますよね😭
Cronスケジュール設定方法
Ameliaの通知には「予約日の前日に自動送信する」「サービス提供後30分経ったら自動送信する」などの設定が可能です❗
ですがその設定をするためには「Cronスケジュール設定」というものをしなければいけません💦
- 「WP Crontrol」というプラグインをインストールして有効化します。
- 「Cronスケジュール」→「PHP Cron イベントの追加」→「PHPコード」に下記のコードを記入します。
※「あなたのウェブサイトドメイン」という部分にドメインを入力してくださいね♪ - 「イベント名 (オプション)」に「Ameliaリマインダーメール」と記入します。
- 次の実行を「今」→「頻度」を「1時間に1回」にします。
- 「イベントの追加」をクリックします。
- 以上でCronスケジュールの設定は終了です✨
file_get_contents("https://あなたのウェブサイトドメイン/wp-admin/admin-ajax.php?action=wpamelia_api&call=/notifications/scheduled/send");
疲れましたね😓
ちなみに私はここまでの設定に
試行錯誤しながら二日かかりま
した。
3.Ameliaで連携設定をする

Ameliaは現時点で「Googleカレンダー」「Outlookカレンダー」「Zoom」「Web Hooks」「Lesson Space」「Facebook Pixel」「Google Analytics」と連携が可能です✨
Googleカレンダー連携

Ameliaは「Googleカレンダー」や「Outlookカレンダー」と連携が可能です✨
ここでは「Googleカレンダー」との連携の仕方をお伝えいたしますね♪
- グーグルAPIコンソールに行きます。
- 「新しいプロジェクト」→プロジェクト名欄に好きな名前を記入(Ameliaなど)→「組織なし」→「作成」をクリックします。
- 画面上部の三をクリックするとサイドバーが出現するので「APIとサービス」→「OAuth 同意画面」で「外部」にチェックして「作成」をクリックします。
- 「アプリ情報」→「アプリ名」に『Amelia』→「ユーザーサポートメール」のプルダウンを押して表示されたメールアドレスをクリックします。
- 「承認済みドメイン❓」に自身のホームページのドメイン(https://を除いた部分)を入力します。
- 「デベロッパーのメールアドレス」に自身のメールアドレス(ユーザーサポートメールと同じ物)を入力して「保存して次へ」をクリックします。
- 「スコープ」と「テストユーザー」の欄は全て何もせずに「保存して次へ」をクリックして設定を完了させます。
- 「ライブラリ」→検索窓に「Google Calendar API」と打ち込みます。
- 「Google Calendar API」が現れるのでクリックして「有効にする」を押します。
- 右上に「認証情報を作成」が現れるのでクリックします。
- 「プロジェクトへの認証情報の追加」欄の「使用するAPI」を『Google Calendar』→「APIを呼び出す場所」を『ウェブブラウザ』→「アクセスするデータの種類」を『ユーザーデータ』→「必要な認証情報」をクリックします。
- 一度画面を放置してワードプレスの管理画面に行き「Amelia」→「設定」→「インテグレーション」とクリックしていきます。
- 「リダイレクトURI:」というものが記入されているのでコピーします。
- 放置していた画面に再び戻り「OAuth 2.0 クライアント ID を作成する」欄の「ユーザー名」に好きな名前(Ameliaなど)を記入します。
- 「承認済みのリダイレクト URI」欄には先程コピーした「リダイレクトURI:」をペーストします。
- 「OAuthクライアントIDを作成」→「完了」をクリックします。
- 「OAuth 同意画面」の「公開ステータス」欄の「アプリを公開」を「承認」します。
- 「認証情報」→作成した名前をクリック→画面の右上に「クライアント ID」と「クライアント シークレット」が記載されているのでメモ帳にコピペします。
- ワードプレスの管理画面に行き「Amelia」→「設定」→「インテグレーション」にある「Googleカレンダー」の「クライアント ID」と「クライアント シークレット」の空欄に先程のコピペをコピペします。
- 「Google Meet を有効にする」からのスライダーは上から順に「オフ」「オン」「オン」「オフ」「オフ」「オン」「オン」「500」に設定して「保存」します。
※後でご自身の提供するサービス内容によっては設定を変えてみてくださいね♪ - 「Amelia」→「従業員」→「+従業員を追加」→自分の情報を記入して「Googleカレンダー」欄に設定したGメールアドレスを選択します。
- 一度設定を保存してから「Sign in with Google」をクリックします。
- 「このアプリは Google で確認されていません」の下に小さく載っている「詳細」→「(安全ではないページ)に移動」→「許可」をクリックします。
- 以上でGoogleカレンダーとの連携は終了です。

Ameliaは色々便利だけど設定が大変ニャ!
Zoomとの連携

予約された段階でZoomのURLを発行し、自動送信メールに添付できる機能がAmeliaにはあります✨
キャンセルされた場合は設定されたZoomを自動で解除してくれるので重宝しますよ😊
- Zoom App Marketplaceに行きます。
- 「Sign in」をクリックします。
- 画面上の「Develop」→「Build App」→「JWT」→「create」→好きな名前(予約など)を入力します。
- 「Company Name」に会社名orホームページ名→「Name」に自分の名前→「Email Address」にメールアドレスを入力します。
- 「Continue」をクリックすると「API キー」と「API シークレット」が表示されるのでメモ帳にコピペします。
- ワードプレスの管理画面に行き「Amelia」→「設定」→「インテグレーション」→「Zoom」とクリックしていきます。
- 「Client Kye」と「Client Secret」にコピペした「API キー」と「API シークレット」をペーストして「保存」をクリックします。
- 「Amelia」→「従業員」→「Zoomユーザー」のドロップダウンからZoomアカウントを選び保存します。
- 以上でZoomとの連携は終了です。
※従業員毎に違うZoomアカウントを付与したい場合は「Zoomアカウント」→「管理者」欄の「ユーザー」→「Manage Users with Basic Plun」→情報記入→「+ユーザーを追加する」→ワードプレス管理画面の「Amelia」→「従業員」→「Zoomユーザー」のプルダウンにユーザーが増えているので選択して保存します。

Zoomの連携はGoogleカレンダーに比べてずっと楽ですよね✨
4.Ameliaの設定をする

ここからの設定はAmelia内で行っていきます✨
ですので外部サイトにいちいちジャンプする必要はございません🔅

ここまで本当に長かったピヨ!
ワードプレス管理画面の「Amelia」→「設定」の順でクリックしてくださいね♪

現段階で完了している項目は下記です。
✅お支払
✅統合(インテグレーション)
✅通知
✅アクティベーション
残りの設定の仕方を解説していきますね✨
今までに比べて遥かに楽ですよ😊
基本設定
- 「デフォルト時間枠のステップ」…予約可能時間の間隔を分単位で決めることができます。私は15分刻みに設定しました。
- 「既定の予定のステータス」…「承認済み」にすると予約が入った段階で予約が確定し、「保留」にすると予約が入ったら予約を承認するかキャンセルするか選ぶことが可能です。
- 「予約の時間枠にサービス期間を使用する 」…「オン」にすると予約が入っている時間帯は他の人には予約不可になります。
- 「予約枠に予約の合間の休憩時間を含める」…「オン」にすると休憩時間を含めた時間帯がサービスの提供時間として予約カレンダーに反映されます。
- 「ご予約の前に最低限必要な準備時間:」…当日や前日の予約を禁止する場合、何日前からの予約なら可能か決めることができます。
- 「キャンセル前に必要な最小期間」…当日のキャンセルを禁止する場合何日前までならキャンセル可能か決めることができます。
- 「リスケジュール前に必要な最小時間」…当日の予約変更を禁止する場合、何日前までなら予約変更可能か決めることができます。
- 「予約可能な期間」…予約カレンダーを何日先まで表示させるか決めることができます。365日にすると一年先までの予約を許可できます。
- 「デフォルトの電話国コード」…「Japan」を選択します。
- 「言語の管理」…「Japanese」を選択します。
- 「メールを必須フィールドとして設定する」…メールでやり取りするため「オン」にします。
- 「顧客のタイムゾーンで予約枠を表示する 」…海外とやり取りしない限り「オフ」にします。
- 「お客様に『カレンダーに追加オプション』を表示する」…予約完了画面に「Googleカレンダー」などの各種カレンダーへ誘導するボタンを設置する場合は「オン」にします。
- 「1ページあたりに表示されるアイテム数」…提供するサービスが多い場合は表示数を増やすことでページ送りの回数を減らすことができます。
- 「バックエンドのデフォルトページ」…「ダッシュボード」のままでOKです。
- 「Google MAP API キー」…オンライン販売のみの方はスキップしてOKです。
※現地販売する方はここにGoogleマップのAPIキーを入れます。
やり方はGoogleカレンダー連携のときと途中まで同じです。ライブラリで検索するアプリは「Maps JavaScript API」です。アカウントに決済用の設定をすることになりますが、毎月200ドル分を無料で使用できるため月額費用がかかることは滅多にないです。「有効」→「アプリケーションの制限」→「HTTPリファラー(ウェブサイト)」→「http://㊟自分のウェブサイトドメインを入力/*」→APIキーをAmeliaの「Google MAP API キー」にコピペで完了です。 - 「予約後にURLをリダイレクトする」…予約完了後にジャンプさせたいページがあればこちらにURLを記入します。
- 「添付ファイルのアップロードパス」…空欄だとAmeliaの添付ファイルが全てワードプレス内に保存されるようになります。こだわりがなければ空欄でOKです。
- 「Google reCAPTCHA を有効にする 」…「Google reCAPTCHA」プラグインをインストールしていた場合、Amelia予約フォーム内に不正防止機能を付与できます。この項目以下は全て「Google reCAPTCHA」関連ですので、もしもプラグインをインストールしているのならばスライダーを「オン」にして「サイトキー」と「シークレットキー」を入力しておきましょう。
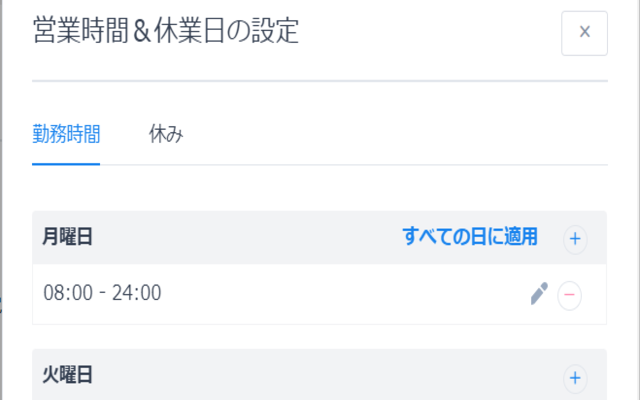
営業時間&休業日
「営業時間&休業日」では会社全体の営業時間と休日を設定することができます。
「勤務時間」で+ボタンを押すと「勤務時間帯」と「休憩時間帯」を設定することが可能です。
「休み」では「臨時休業日」や「毎年休みたい期間」を設定することができます。

+ボタンを押して勤務時間帯を保存
したら、もう一度+ボタンを押して
今度は「休憩」のラジオボタンにチ
ェックを入れて時間帯を保存しまし
ょう✨


アポイントメント
こちらの項目では予約人数の大まかな設定が可能です。
「最大予約人数を超える予約を許可する」をオンにすると本来の設定人数を無視した予約を可能にし、「最小人数以下の予約を許可する」をオンにすると基準に満たない人数でも予約を可能にします。
両項目とも基本的にはオフでOKです。
会社
- ロゴ画像…画像をクリックするとロゴの設定ができます。私の場合350×350pxの画像を使用していますが、120×120pxサイズでも問題はないようです。
- 「名前」…会社名を入力します。
- 「住所」…会社の住所を入力します。
- 「ウェブサイト:」…自身のホームページURLを入力します。
- 「電話番号:」…会社の電話番号を入力します。
- 「メール:」…自身のメールアドレスを入力します。

空欄が多くても問題はございません。
本格的に活動するのならバーチャルオ
フィスを借りて住所や電話番号を埋め
ると良いと思います✨
ラベル
「ラベルの設定を有効にする」をオンにすることで従業員やサービスの名称をサイトに見合った呼び名に変えることができます。
私の場合は「従業員」→「カウンセラー」、「サービス」→「サービス」にしています✨
ユーザー権限の設定
この項目では「従業員」「お客様」「管理者」のAmeliaでできる範囲を設定することができます。
※Ameliaでは固定ページに「従業員用の予約管理ページ」と「お客様用の予約管理ページ」を作成することが可能です。ワードプレスの「設定」→「一般」→「メンバーシップ」→「だれでもユーザー登録ができるようにする」のチェックボックスを「オン」にしてくださいね♪
私の場合は下記のように設定をしています。
- 全てオン。
- 「従業員ページ」というタイトルの固定ページを作成して「従業員パネルページのURL:」に貼り付け。
※従業員ページは「Amelia Front-end Employee Panel」のショートコードのみを貼り付けて作成します。

冒頭でもご説明いたしましたが、テーマがCocoonの場合は「Cocoon設定」→「高速化」→「CSS縮小化」と「JavaScript縮小化」の除外ソースコード入力欄に『plugins/ameliabooking』と記入しないとページが表示されません!
- 上4つオン、下2つオフ。
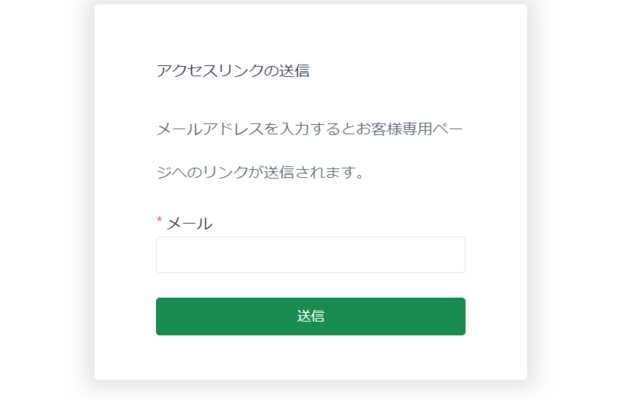
- 「お客様専用ページ」というタイトルの固定ページを作成して「お客様パネルページのURL:」に貼り付け。
※お客様ページは「Amelia Front-end Customer Panel」のショートコードのみを貼り付けて作成します。

- オフ。
※オンにすると設定した休憩時間を無視した予約受付けが可能になります。
5.その他のAmeliaの設定をする

ワードプレスの管理画面で「Amelia」をクリックすると他にも多くの設定が可能です。
- ダッシュボード…売上、予約数、総労働時間が分かります。
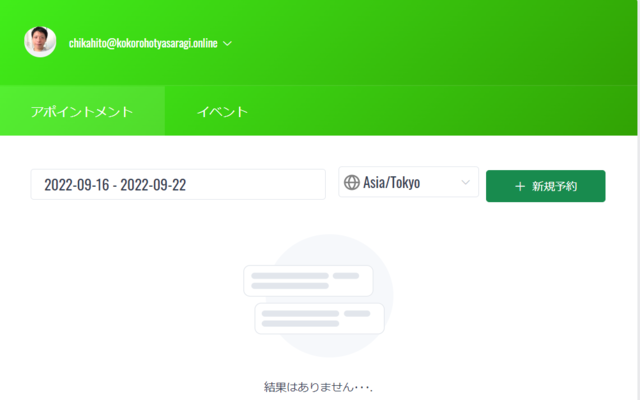
- カレンダー…予約が入っている日時が分かります。
- アポイントメント…予約者を一覧で確認でき、拒否やキャンセル可能です。
- イベント…講演会や勉強会などの日程を設定できます。
- 従業員…従業員の労働時間や担当サービスを設定できます。
- サービス…商品、値段、クーポン、オプションの設定ができます。
- 場所…現地販売する住所を地図付きで設定できます。
- お客様…予約者をリスト化して管理できます。
- 会計…お客様のお支払状況を確認できます。
- 通知…自動送信メールの文面や送信タイミングを設定できます。
- カスタマイズ…予約フォームの色や文字を変化させられます。
- カスタムフィールド…予約フォームに追加したい項目を作成できます。
ここでは「従業員」「サービス」「通知」「カスタマイズ」「カスタムフィールド」について解説していきますね♪
※説明の都合上「サービス」を最初に解説いたします。
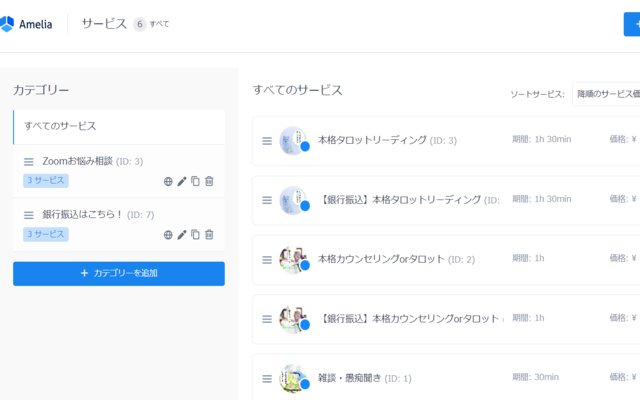
サービス

- 「+カテゴリーを追加」…提供するサービスの概要を決めます。
- 「+サービスを追加」…カテゴリーにサービスを追加します。
- 「サービスの詳細」…アイコン画像をクリックしてロゴを設定→「名前:」にサービス名→「期間:」に提供時間→「時間間隔の前」にサービス提供時間前に休憩を挟む場合は入力→「時間間隔の後」にサービス提供時間後に休憩を挟む場合は入力→「必要な最小定員」に予約に必要な人数を入力→「最大定員」に予約可能な人数を入力→「サイト上に公開する」をオン→「定期予約を設定する」はお好みで→「従業員」に担当する従業員を指定→「ディスクリプション」にサービスの説明を入力します。
- 「価格設定」…自由に変えられます。
- 「ギャラリー」…サービスについての画像を追加できます。
- 「追加オプション」…追加料金を設定して特典を付与できます。オプション購入を必須にすることも可能です。
- 「設定」…「お支払」で「Stripe」や「PayPal」にチェックを入れることでカード払いができるようになります。オンサイトにチェックを入れるとカード払い以外(現地払いなど)にも対応できるようになります。「統合」の「Zoom」にチェックを入れることでZoomのURLが自動発行されるようになります。
従業員の欄が空欄だと予約フォームにサービスが表示されません!
従業員
GoogleカレンダーやZoomとの連携時に従業員を作成しましたが、今度は細かい箇所の設定を解説していきます✨
- 「従業員パネルのパスワード」…従業員ページにアクセスするときのパスワードを設定することができます。
- 「割り当てられたサービス」…先程作成したサービスの「従業員」を指定しているとここの項目が埋まります。
- 「勤務時間」…労働時間と休憩時間を設定できます。「設定」の「営業時間&休業日」よりも優先されます!
- 「休み」…個人的な休みの設定ができます。
- 「記念日」…特別な日を設定できます。
通知
自動送信メールの文面を変更することが可能です!
また、新たに自動送信メールを作成することが可能です✨
「サービス」と「イベント」の自動送信メールでそれぞれテンプレートが用意されているので、「プレースホルダ」から付け加えたい文言を貼り付けて完成させていきます♪
※基本的にテンプレートは全部英語なので日本語に直す必要があります。
承認済みアポイントの場合
%customer_first_name% 様
この度は誠にありがとうございます。
当メールは【自動返信メール】です。
当日はお時間になりましたらこちらのリンクよりご入室くださいませ。
%zoom_join_url%
ご予約番号: %number_of_persons%
ご予約日時: %appointment_date_time% – %appointment_end_time%
ご予約サービス: %category_name% %reservation_name%
価格: %appointment_price%
ご登録いただいた内容をご確認いたします。
お名前: %customer_full_name%
メールアドレス: %customer_email%
『キャンセルのご案内』
万が一キャンセルなさる場合は下記をお押しください。
予約キャンセルのリンク
※お押しするとすぐさまキャンセルとなりますのでご注意くださいませ!
(注)稀にキャンセルできないこともあるようです。
キャンセル承認の自動返信メールが届かない場合は弊社までご連絡くださいませ。
【注意事項】
・
ご不明な点がございましたらお気軽にご相談くださいませ。
【事業所情報】
会社:
代表:
HP: %company_website%
E-mail: %company_email%

同じ要領で従業員への自動送信
文面も変更できるニャ!
新たに自動送信メールを作成する場合

- 「+新しい通知の作成」をクリックします。
- 「通知」…有効にします。
- 「通知タイプ」…「アクショントリガー」ではお客様の「予約状況」に合わせて通知を送信でき、「スケジュールされた通知」では「スケジュール」(サービス開始時刻の30分前など)に合わせて通知を送信できます。
- 「サービス」…サービスを指定して「この通知のみを送信する」をオンにすると、テンプレート文面の代わりに新たに作成した文面が指定したサービスには送信されるようになります。
カスタマイズ
予約フォームのカスタマイズが可能です✨
特に弄らなくても問題ありませんが、色やフォントを変えることが可能ですよ♪
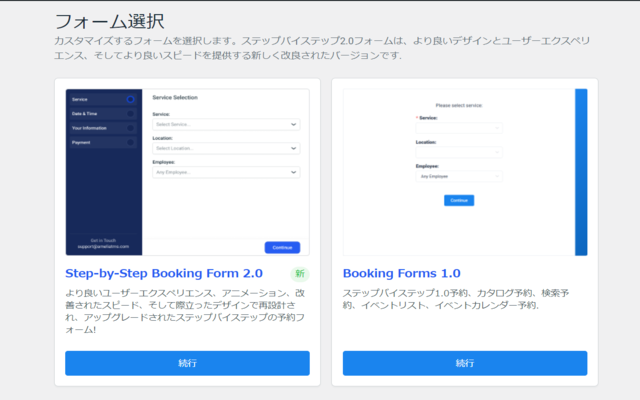
「続行」をクリックして設定画面に行きます。

Step-By-Step Booking 2.0
Amelia最新版の予約フォームで分かりやすくお洒落です✨
正直こちらの予約フォームだけ使用すればOKだと思います😅
- 「グローバル設定」…フォントと色をお好みで変更できます。
- 「Section」…サイドバーの表示の有無を決めることができます。
- 「ステップス」…各項目の必須事項や表示設定のオンオフを決めることができます。
- 「フォームを発行」…編集し終えたら右上の「フォームを発行」をクリックすることで設定が反映されます。
Step-by-Step Booking 1.0
「Step-by-Step Booking 1.0」「The Service Catalog view」「The Search view」「Event booking」フォームの一括デザイン設定ができます✨
「Step-By-Step Booking 2.0」を使用する場合はあまりこだわらなくても良いと思います(-_-;)
※イベントの予約は「Event booking」でしか設定できないため、イベントを開催予定の方はしっかりと設定しておきましょう✨
- 「形式」…編集したい各予約フォームを表示させることができます。
- 「プレビュー」…変更した設定のプレビューを表示させることができます。
※主に色とフォントの設定のみ変更可能です。 - 「保存」…編集し終えたら「保存」をクリックすることで設定が反映されます。
各予約フォームの特徴
「Step-By-Step Booking 2.0」をコンパクトにして簡素にしたイメージの予約フォームです。
サービス画像が前面に押し出されたデザインのため、しっかりと画像を設定していれば非常に見やすい予約フォームです。
カレンダーで日時を指定してからサービスを選ぶ方式の予約フォームです。カレンダーの場所が分かり辛いため操作性に欠けると思います💦
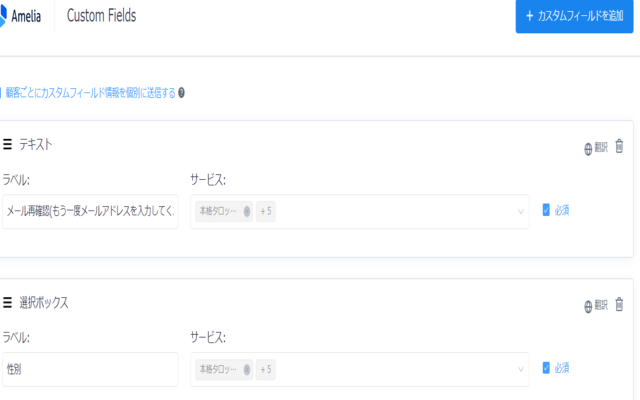
カスタムフィールド

予約フォームに追加したい項目を作成することが可能です✨
項目の記入を必須にするか決めることもできます!
- 「テキスト」…1行のテキストを入力させることができます。
- 「テキスト範囲」…複数行のテキストを入力させることができます。
- 「テキストコンテンツ」…注意事項を記載することができます。
- 「選択ボックス」…「追加オプション」をクリックして項目を増やし、お客様に選択させることができます。
- 「チェックボックス」…項目を複数選択させることができます。
- 「ラジオボタン」…項目を選択させることができます。
- 「添付」…ファイルをアップロードさせることができます。
- 「日付ピッカー」…ご予約日をお客様に再確認させることが可能です。
Amelia初期設定まとめ
- Ameliaプラグインの導入
- カード決済会社と契約
- Ameliaでメール設定
- Ameliaと外部アプリとの連携
- Ameliaの細かな設定
ここまでの設定を完了したらAmeliaを問題なく活用できるかと思います✨

お疲れさまでした!
これからはオンライン事業が主流になっていきますよね!
オンラインの波に飲み込まれないためにも、この機会にAmeliaで予約販売ページを作ってみてはいかがでしょうか!?
最後までお読みいただきありがとうございました。
また次回の記事もよろしくお願いいたします✨



コメント欄